In this topic,
We are going to see how to create a custom shape divider using CSS.
Step-1: Create Html Code in the index.html file.
<body>
<div class="main-section">
<div class="container">
<div class="main-section-content">
<h4>How it works.</h4>
<h2>Your Gateway to a <br>whole new world of <br> Real Estate Investment.</h2>
</div>
</div>
</div>
<div class="second-section">
<div class="shap-divider"></div>
</div>
</body>
Step-2: Add CSS in<style>….</style> tag on index.html file.
body{
margin: 0;
}
.container {
max-width: 1200px;
margin: 0 auto;
width: 100%;
position: relative;
}
.main-section {
background-color: #0a004b;
padding: 100px 15px;
}
.main-section-content h2 {
color: #fff;
margin: 0;
font-size: 42px;
font-family: monospace;
}
.main-section-content h4{
color: #6edeff;
margin: 0;
}
.shap-divider {
position: absolute;
top: -2;
left: 0;
width: 100%;
background: #0a004b;
height: 130px;
clip-path: polygon(0px 0px, 20% 100%, 100% 0px);
z-index: 99;
transition: 600ms linear;
}
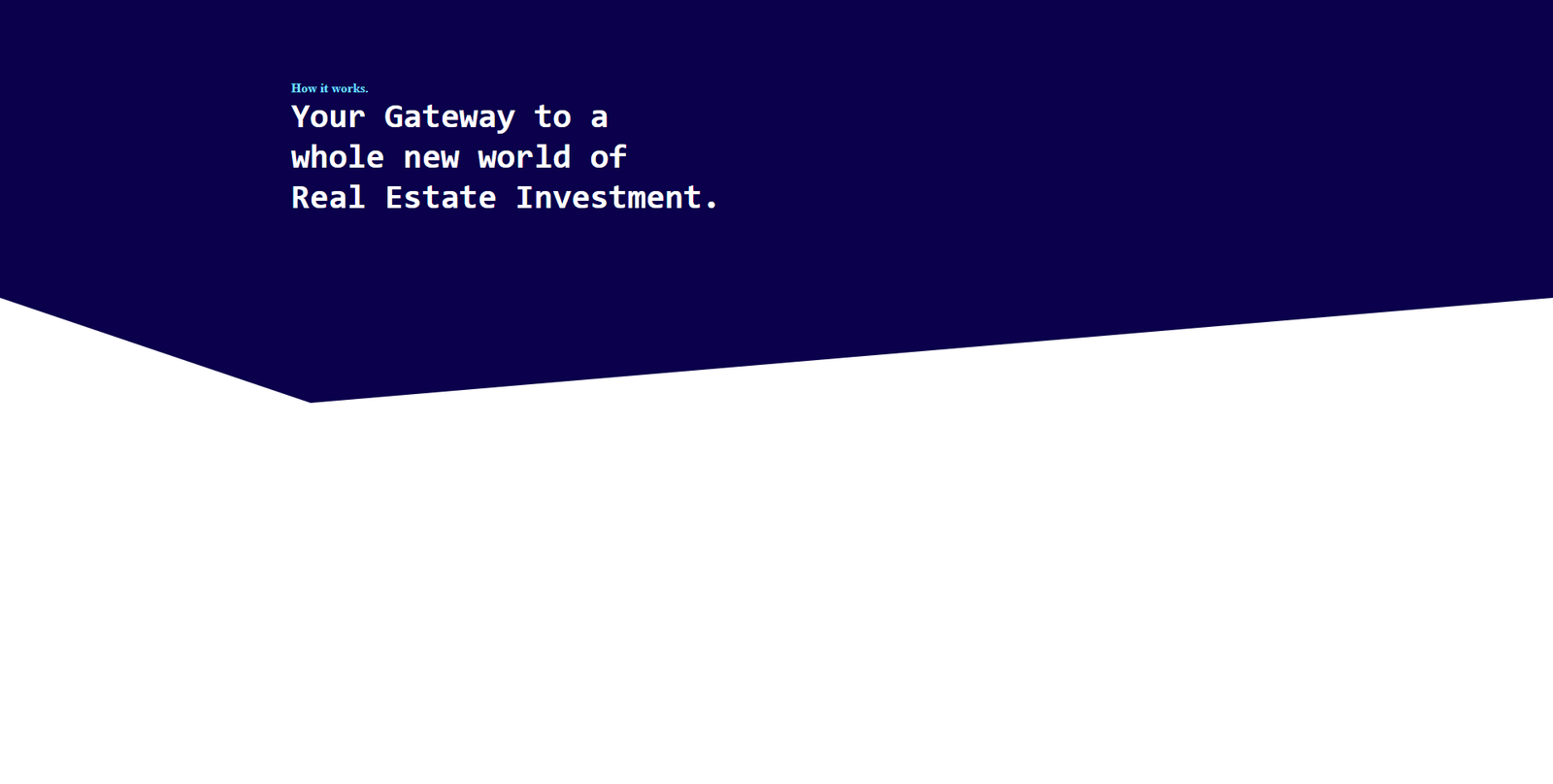
Review the below image.

I hope you guys found something useful ??


