In this article, we will learn how to integrate the payment gateway of stripe in Vue.
– First of all, we have to create a Vue application.
– In vue application we have to add the below packages
npm i @vue-stripe/vue-stripe
– Now, we’ll need a publishableKey, which you can collect from Stripe Dashboard, so we’ll need to create a new account on Stripe.com. You’ll need an email and a mobile number to register on stripe.com, if you’re not, otherwise, you can log in to your Stripe account.
– Follow the below path and take the publishableKey,
-First We have to start the test mode in dashboard.
Select Developers->apiKeys and we have the publishableKey there.
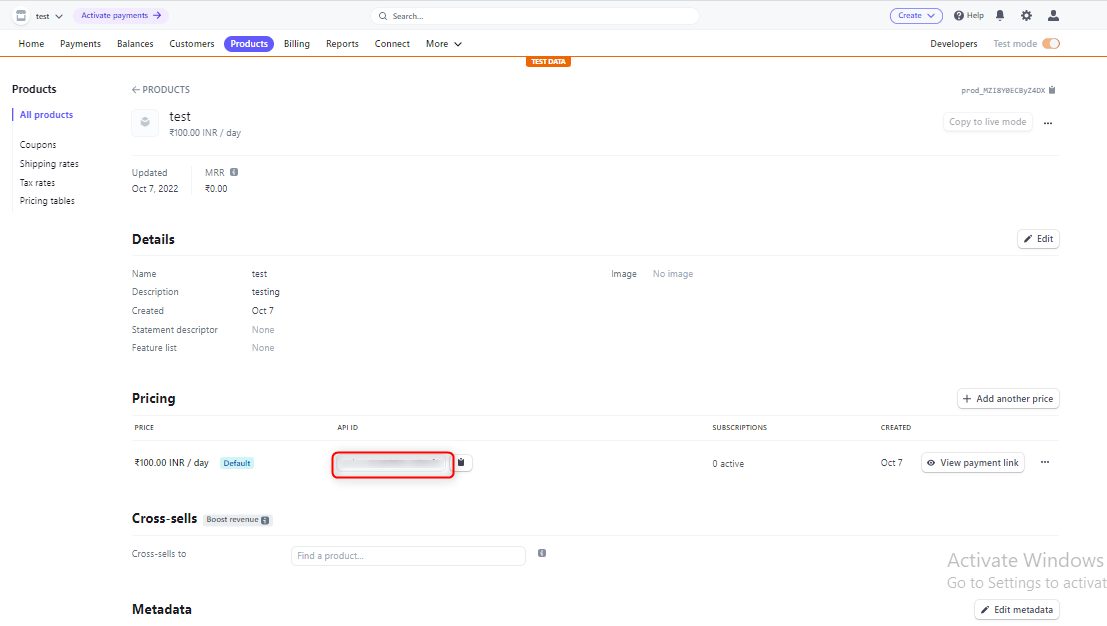
-Now we have to add the product 
-We need to add priceId of the product we created.
 – Add the below code in main.js file.
– Add the below code in main.js file.
import { createApp } from 'vue'
import App from './App.vue'
<script src="https://js.stripe.com/v3"></script>
createApp(App).mount('#app')
– We have to add the code for integrating stripe payment gateway.
<template>
<div>
<stripe-checkout
ref="checkoutRef"
mode="payment"
:pk="publishableKey"
:line-items="lineItems"
@loading="v => loading = v"
/>
<button @click="submit">Pay now!</button>
</div>
</template>
<script>
import { StripeCheckout } from '@vue-stripe/vue-stripe';
export default {
components: {
StripeCheckout,
},
data () {
this.publishableKey = "**publishable Key **";
return {
loading: false,
lineItems: [
{
price: '**Price Key**',
quantity: 1,
},
],
successURL: 'http://localhost:8080',
cancelURL: 'http://localhost:8080',
};
},
methods: {
submit () {
// You will be redirected to Stripe's secure checkout page
this.$refs.checkoutRef.redirectToCheckout();
},
},
};
</script>
Output:-



